Introduction
This page contains instructions on adding our widgets to your website including some popular web based frameworks in use across many websites to help you easily embed our widgets regardless of what platform you are using.
For WordPress users

WordPress is by far one of the most popular content management systems on the Internet powering millions of blogs and websites. Fortunately for those wanting to add HTML or Javascript widgets WordPress makes the process relatively easy, follow along to find out how.
This quick step-by-step guide works on both self hosted WordPress sites (wordpress.org) and hosted versions of WordPress (wordpress.com).
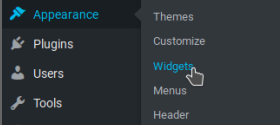
1) Open the widgets area

Go to the sidebar and select Appearance > Widgets, from here you will be taken to the widget area where you can add a new widget containing the widget.
2) Create the widget and add code

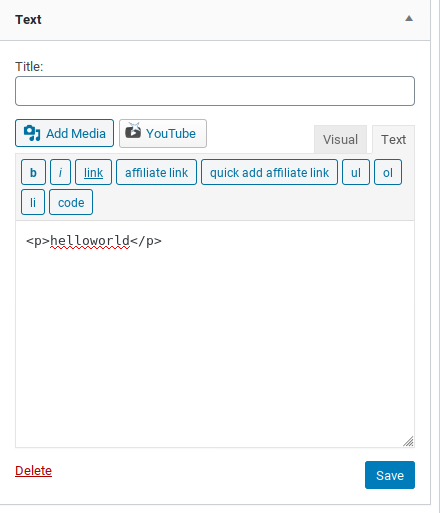
Next up go ahead and select text from the left hand side and drag the “text button” to the sidebar area and re-arrange the order as needed. Once you drag the text option to the sidebar it will expand allowing you to add in text.
From here simply select the text button and paste in your required code as shown here:

Press save and you have just added a widget to your WordPress site.
For Blogger users

If your running a blog on blogger follow the steps below to get started.
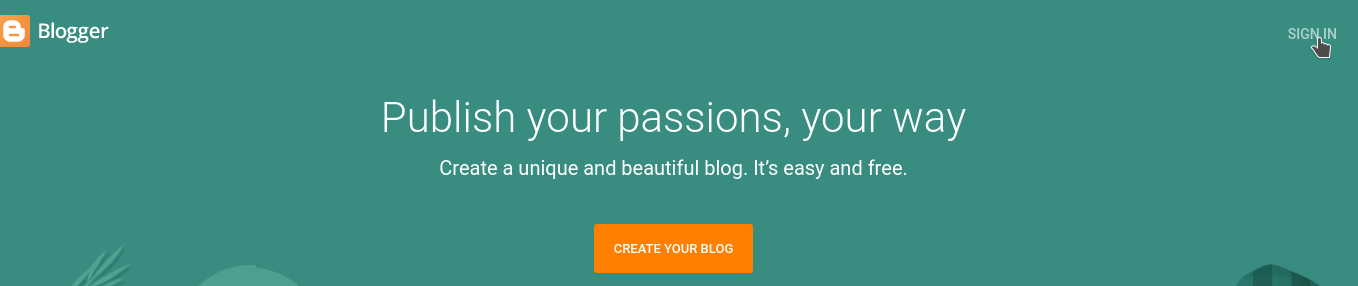
1) Sign into your Blogger account

First up you will need to sign into Blogger and select the site you wish to add widgets to.
2) Add the code

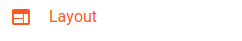
Once you select the right blog go ahead and choose Layout from the sidebar on the left-hand corner.

From here you can select the Navigation bar, Sidebar or footer to add your widget which is labeled as a “gadget”. In this example we will create a simple widget on the right-hand sidebar within Blogger.


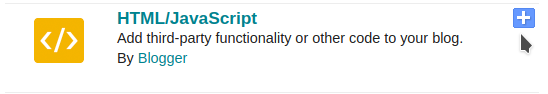
An example piece of HTML code to display “hello world”
Now that you have selected “Add gadget” you will be prompted to choose the type of gadget to use, from this selection choose HTML/JavaScript. In the next screen enter an optional title for your widget and paste the code in the content box and press save to finish adding the widget to your site.
Conclusion
That’s all for this guide I hope this has helped you if you wish to add widgets to your blog or website. Be sure to share the article and comment below.
Be sure to join the community, Online tools, software utilities and blog for more.
Last updated on the 8th of June
![logo-new-23[1] logo-new-23[1]](https://agrtech.com.au/wp-content/uploads/elementor/thumbs/logo-new-231-qad2sqbr9f0wlvza81xod18hkirbk9apc0elfhpco4.png)