Introduction

File extensions associated with HTML files: .html, .htm
The HyperText Markup Language (HTML) is the industry standard markup language for documents intended to be viewed in a web browser such as Chrome or Firefox. HTML semantically describes the structure of a web page and originally included cues for the appearance of the document and is the backbone of all websites.
It can be aided by technologies like Cascading Style Sheets (CSS) and scripting languages like JavaScript. Images and other objects, such as interactive forms and video can be embedded into the rendered page using HTML constructs.
Background history

The first publicly available description of HTML was a document called “HTML Tags,” which physicist Tim Berners-Lee first mentioned on the Internet in late 1991.
It describes the first 18 elements of HTML, which were relatively simple in design. These were influenced by SGMLguid, CERN’s in-house SGML-based documentation format out of which 11 of the original elements still exist in HTML4 standard.
Berners-Lee and Connolly published the first HTML specification proposal in mid-1993. The Internet Draft “Hypertext Markup Language (HTML)” expired after six months. The World Wide Web Consortium or W3C as it’s referred to has been maintaining HTML specifications since 1996, with input from commercial entities such as software vendors.
HTML5 web development began in 2004 in the Web Hypertext Application Technology Working Group (WHATWG), which became a W3C deliverable in 2008. On October 28, 2014, it was completed and standardized.
Markup & structure of HTML code
Tags and their attributes, character-based data types, character references, and entity references are all components of HTML markup. HTML tags are typically used in pairs, such as <h4> and </h4> and, though some represent empty elements and are thus unpaired, for example.
The first tag in such a pair is called the start tag, and the second is called the end tag (they are also called opening tags and closing tags)
Here are some examples of HTML opening and closing tags and what their purpose is:
<h1> & </h1> This represents a heading 1 and is a large font typically used at the beginning of a page for the title of the document.
<h2> & </h2> This represents a heading 2 and is slightly smaller than a H1 and is intended for the heading directly underneath the title but may be used throughout a page. These same tags are repeated with H4 and so forth with each heading getting smaller in size.
<p> & </p> Used to insert plain text within a document and can include entire sentences or paragraphs.
<b> & </b> The bold tag is used to make a certain piece of text or heading bold and can be combined with heading tags and the p tag to create text that is entirely or partially bold.
<br> & </br> This is referred to as a break and is used to separate a block of text to another line.
<img> & </img> The image tag is used to reference images inside a page and like all the other tags can be combined and modified to include other attributes such as been centered and have text or headings underneath or above it.
<iframe> & </iframe> Used to embed an iframe into a page an example of an iframe would be something like a Google map or video from another website like YouTube.
<em> & </em> The em tag is used to display certain text in italics to help it stand out from other text on a page.
<script> & </script> Used in a similar way to the iframe tag to embed 3rd party content/elements and is often used as a replacement for iframes.
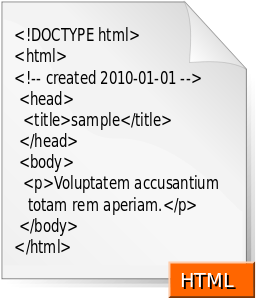
Here is an example of HTML code in action using a handful of tags:
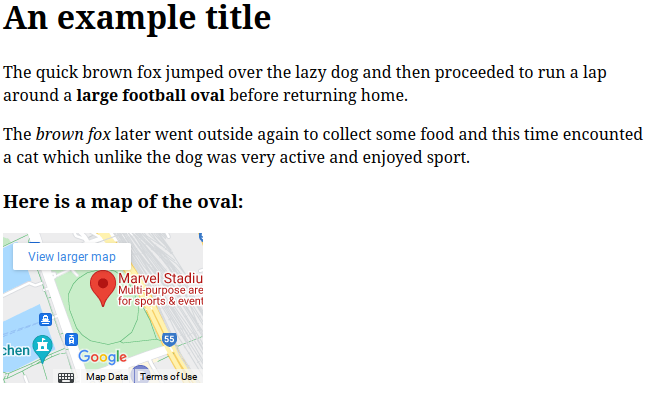
Here is an image preview showing how the above code would look inside a web browser:

Conclusion
We hope you found this page to be helpful, if so please consider sharing it with anyone you think would be interested. For more information check out our business services, blog, software utilities and videos.
Also be sure to follow agrtech on social media to keep updated with new content we share.
You may also be interested in:
IaaS (Infrastructure As A Service)
Citation(s)/Bibliography:
En.wikipedia.org. 2021. HTML – Wikipedia. [online] Available at: <https://en.wikipedia.org/wiki/HTML> [Accessed 19 June 2021].
Dreftymac, CC BY-SA 2.5 <https://creativecommons.org/licenses/by-sa/2.5>, via Wikimedia Commons
![logo-new-23[1] logo-new-23[1]](https://agrtech.com.au/wp-content/uploads/elementor/thumbs/logo-new-231-qad2sqbr9f0wlvza81xod18hkirbk9apc0elfhpco4.png)