Introduction
![]()
CSS (Cascading Style Sheet) is a style sheet language used to describe the presentation of a document written in a markup language such as HTML (Hyper Text Markup Language). CSS is intended to separate presentation from content, including layout, colors, and fonts.
This separation can improve content accessibility, give more flexibility and control over presentation characteristics, and allow multiple web pages to share different styles.
CSS is a critical component in modern web design and forms the basis of all styling such as themes, menus and different effects like drop-down animations.
Some background history about CSS

On October 10, 1994, Hkon Wium Lie proposed CSS for the first time. Lie was working with Tim Berners-Lee at CERN at the time. Since the beginnings of Standard Generalized Markup Language (SGML) in the 1980s, style sheets have existed in some form or another.
CSS allows multiple style sheets to influence the style of a document via “cascading” styles. This advancement gave the designer more control over the site’s appearance, but at the expense of more complex HTML.
Netscape Communication Corporation introduced JSSS, an alternative style sheet language, in August 1996. CSS was ready to become official by the end of 1996, and the CSS level 1 Recommendation was published in December. CSS Working Groups decided in 2005 to enforce standard requirements more strictly.
This meant that previously published standards such as CSS 2.1, CSS 3 Selectors, and CSS 3 Text were relegated to the Working Draft level from Candidate Recommendation.
CSS Sources
CSS information can be provided from various sources such as the web browser, the user and the author. The information from the author can be further classified into inline, media type, importance, selector specificity, rule order, inheritance and property definition.
CSS style information can be in a separate document or it can be embedded into an HTML document.
Multiple style sheets can be imported. Different styles can be applied depending on the output device being used; for example, the screen version can be quite different from the printed version, so that authors can tailor the presentation appropriately for each medium.
The style sheet with the highest priority controls the content display. Declarations not set in the highest priority source are passed on to a source of lower priority, such as the user agent style, this process is called cascading.
Syntax
CSS has a simple syntax and specifies the names of various style properties using a number of English keywords.
A style sheet is a collection of rules. Each rule or rule-set is made up of one or more selectors as well as a declaration block.
Example CSS file code:
Example of HTML code referencing CSS with the “style” tag:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class=”center”>Red text example with centered alignment</h1>
<p class=”center”>A red paragraph also aligned in the center</p>
</body>
</html>
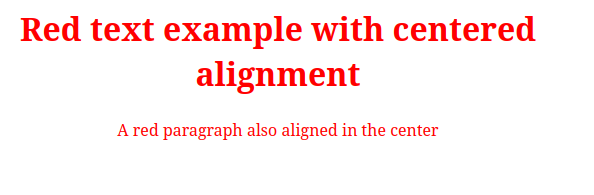
Here’s how it would look in a browser:

Referencing separate CSS file:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”mystyle.css”>
</head>
<body>
<h1>An example H1 heading tag</h1>
<p><b>lorum ipsum, lorum ipsum, lorun ipsum….</p></b>
</body>
</html>
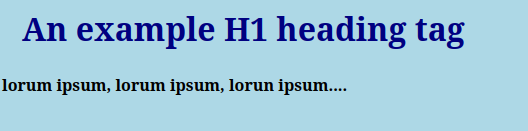
Here’s how it would look in a browser:

Out of these two approaches the latter is preferred as it allows for more customization and keeps the code organized into componants which can be extended.
The style tag whilst still functional isn’t often used in website design and instead replaced by external CSS files stored in their own folders such as /css or /assets.
The file containing the CSS code is often named style.css but depending on the developer and design it may be named something else.
Conclusion
We hope you found this page to be helpful, if so be sure to share it and follow agrtech for more updates.
Also check out the agrtech blog, software, videos and business services.
Source(s) cited:
Wikimedia Foundation. (2021, June 11). CSS. Wikipedia. https://en.wikipedia.org/wiki/CSS.
Rudloff, CC BY 3.0, via Wikimedia Commons
You may also be interested in:
![logo-new-23[1] logo-new-23[1]](https://agrtech.com.au/wp-content/uploads/elementor/thumbs/logo-new-231-qad2sqbr9f0wlvza81xod18hkirbk9apc0elfhpco4.png)